Tugas 5 PWEB B
Nama : Stefanus Albert Kosim
NRP : 05111940000096
Kelas : MPPL-A 2021
NRP : 05111940000096
Kelas : MPPL-A 2021
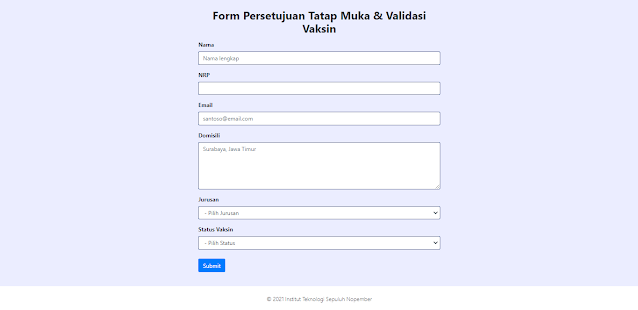
Tugas ini adalah membuat sebuah form validasi status vaksin untuk mengikuti kuliah tatap muka dengan menggunakan HTML, CSS, dan JavaScript, dimana terdapat kolom yang menerima input berupa nama, nrp, email, domisili, departemen, serta status vaksin. Agar form dapat disubmit, tidak boleh ada kolom yang kosong.
Berikut adalah kondisi yang harus dipenuhi dari beberapa kolom:
HTML & CSS:
JavaScript :

Komentar
Posting Komentar