Tugas 4 PWEB B
Website Katalog Barang
Nama : Stefanus Albert Kosim
NRP : 05111940000096
Kelas : PWEB-B
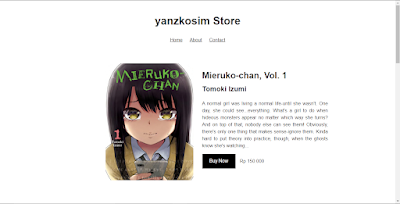
Pada kesempatan ini, saya akan menuliskan hasil dari tugas yang saya kerjakan yaitu membuat website katalog barang. Website ini dibuat dengan menggunakan html dan css murni. Adapun konten dari website ini dibuat dengan align center secara keseluruhan. Tampilan dari website adalah sebagai berikut
Website dihost menggunakan Github Pages, bisa dikunjungi disini
Berikut adalah source code dari website iniHTML :
CSS :


Komentar
Posting Komentar